目录
一、概述
二、工程创建
三、添加设计文件并编译
四、线上仿真
五、布局布线
六、生成比特流文件
七、烧录
一、概述
vivado开发FPGA流程分为创建工程、添加设计文件、编译、线上仿真、布局布线(添加约束文件)、生成比特流文件、烧录等步骤,下文将按照这些步骤讲解vivado从创建工程到程序烧录到FPGA里如何操作。
二、工程创建
打开Vivado软件后,出现下图:

上图选择creat project后,出现下图:

上图选择next后,出现下图:

上图在project name 中修改文件名称(名称和路径最好不要有中文),然后点击next后出现下图:

上图继续点击next,出现下图:

上图中,文件的添加和创建后面可以进行,这里可以直接点击next,然后出现下图:

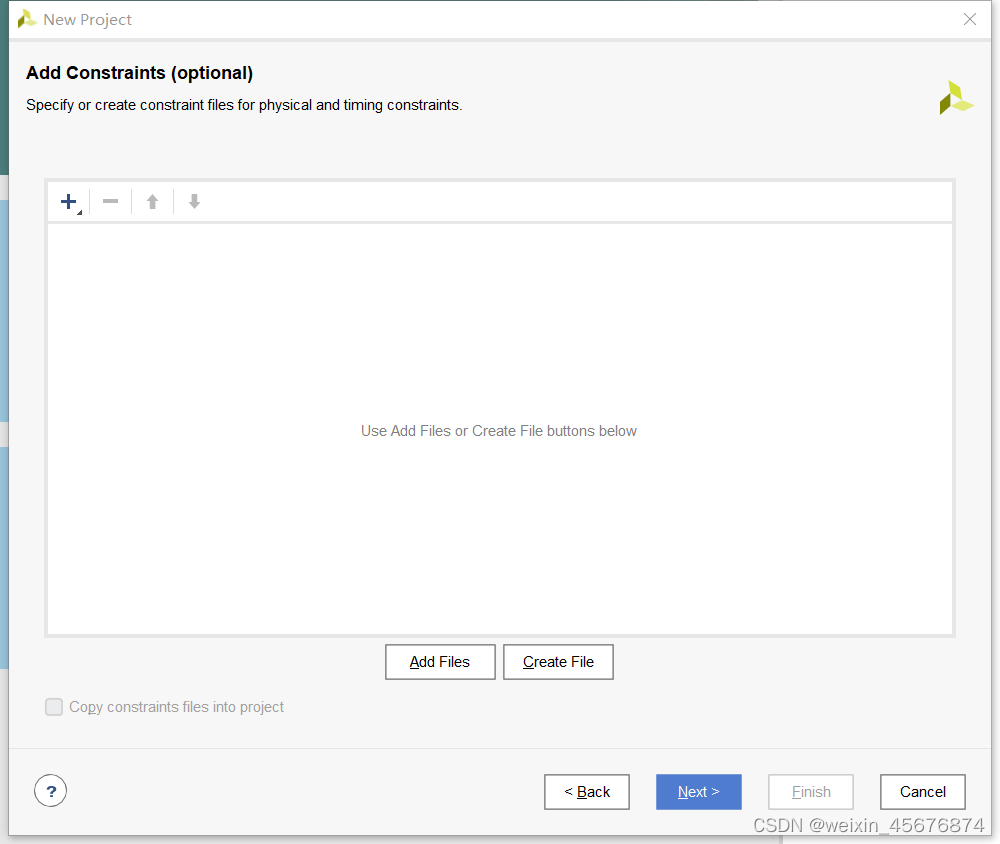
上图中,约束文件后面也可以添加,所以继续点击next,出现下图:

上图中,选择对应的FPGA的型号以后点击next,出现下面的总结图:

上图中,点击finish,空的工程就创建完毕了
三、添加设计文件并编译
空的工程创建完毕后,如下图所示,点击➕按钮,添加verilog文件

然后下图里,我们现在在创建设计文件,所以默认的第二个就好,然后点击next

然后出现下图:

这里点击Create File,有的vivado会出现下面的图片,有的不出现,如果出现下面的图片,起一个名字,创建verilog HDL文件(也可以点击Add Files,添加已有文件,这里以创建新的文件为例)

上图中,选择名字和文件位置,然后点击ok,位置默认情况会放在工程文件夹下,点击ok,出现下图:

上图表示一个设计文件已经添加成功了,然后可以继续上述创建文件的操作,直到创建完毕,然后点击finish,出现下图:

上图点击ok,出现下图:

上图点击yes,这个时候一个空的文件就创建好了,然后写verilog代码(可以在vivado里编辑,也可以在其他的文字编辑器,诸如VSCODE、notepad++、电脑自带的txt文本等进行代码编辑,具体用什么进行编辑这里不再赘述),下图是代码已经写完的情况

写完代码以后,就要进行编译操作了,点击左侧导航栏的RUN Synthesis进行编译,这个编译在哪可以参考下图:

然后出现下图,点击ok

此时正在进行编译操作(具体vivado编译、布局布线、生成比特流文件都是什么意思,有什么意义,这里不再赘述,本文主要是讲解vivado开发FPGA的操作流程,流程的意义不再赘述),编译是否完成可以在下图所示的位置查看:

编译成功后,有的会出现下图所示的提示,有的不会出现,出现的话可以点×关掉这个提示框(编译不成功会报错,此时说明代码有问题,具体如何解决代码中出现的问题本文不再赘述),此时编译已经结束,说明verilog代码没有出现语法上的错误

四、线上仿真
三的操作只是写了代码,并且代码没有语法错误,但是不代表代码的功能也和预期一样,这个时候需要进行功能验证,也就是进行线上仿真。
第一步还是添加文件,三里添加的是设计文件,这次要添加仿真文件,也叫tb文件,还是点击+,然后选择第三个选项(仿真文件),如下图所示:

具体点了next以后怎么操作参考三里怎么添加的设计文件,流程一模一样,只是一个添加的是设计文件,一个添加的是仿真文件,这里不再赘述
同样,仿真文件添加完以后要写对应的代码,代码写完以后进行仿真,具体点哪里进行仿真可以参考下图:

如果报错,说明tb文件写的有问题,没问题会出现下图的仿真界面:

然后出现的仿真界面观察波形是否有问题,蓝色代表高阻态,红色代表未知态,绿色代表逻辑0或1,具体仿真界面的操作本文不再赘述,仿真没有问题以后,说明代码现在不仅没有语法错误,功能同样也没有错误。
五、布局布线
现在代码没有语法错误、功能错误,就可以考虑布局布线了,把具体的输入、输出映射到FPGA对应的引脚上,操作如下所示:
点击左侧导航栏的Run Implementation,让vivado先自动进行布局布线,点哪里可以参考下图:

等待一段时间,成功以后出现下面的框:

可以×掉上面的框,在左侧导航栏打开Open Implemented Design,也可以点击上图的Open Implemented后点击OK
打开布局布线设计以后,出现下面的图

上图选择I/O ports,如果找不到,就点击layout,再点击I/O planning(注意,只有open implementation时才可以在layout里找到I/O planning)
然后如下图,点击scalar ports,进行引脚约束

在上图里,在Scalar ports 更改端口的位置(Package Pin)、以及电压标准(I/O Std)
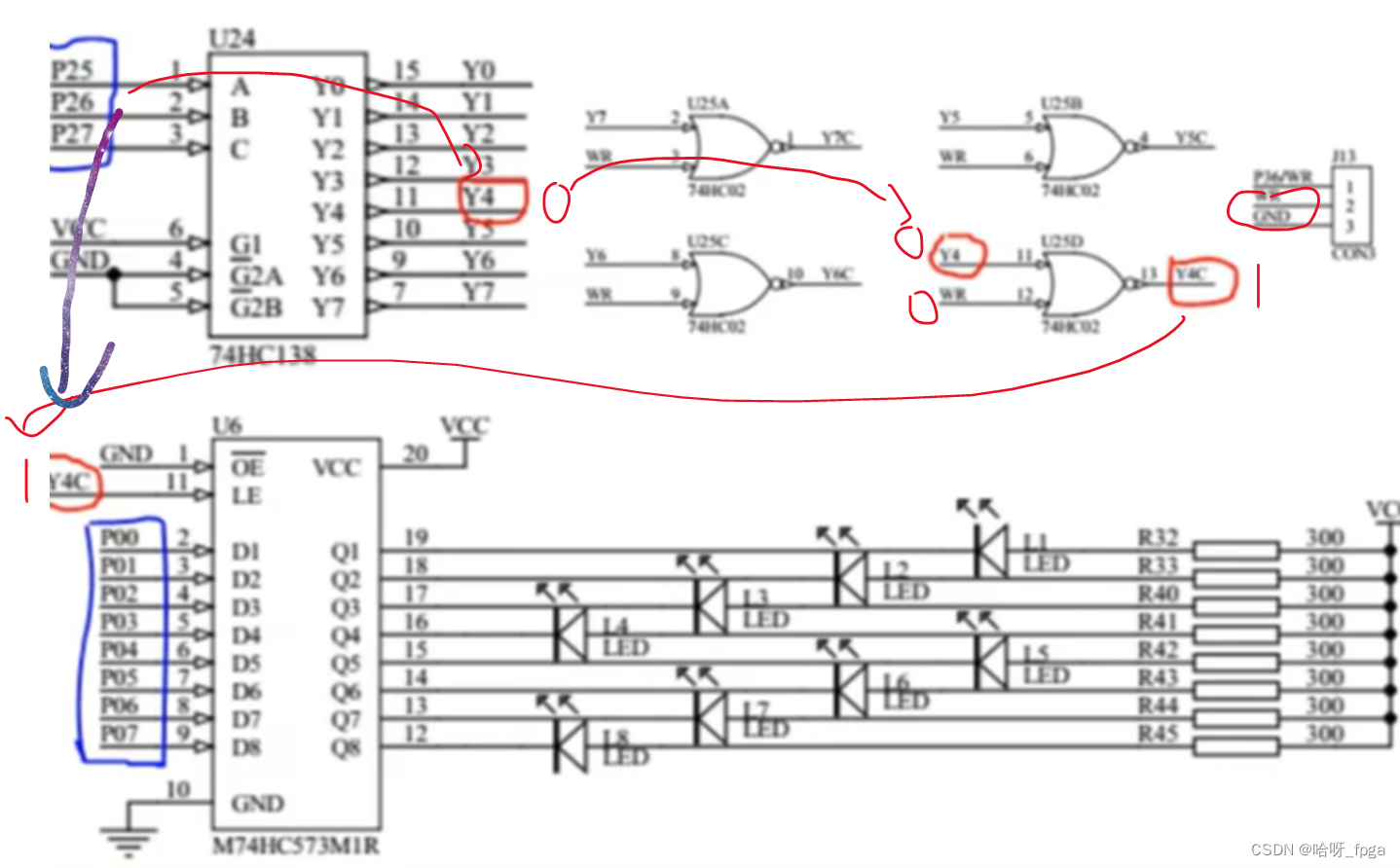
具体设置到什么端口看原理图,电压标准大多数时候选择LVCOMS33就好,只有差分等特殊情况选择别的电压标准,这里不再介绍如何查看原理图,不同电压标准的区别
然后端口、电压标准等设置好以后,键盘按ctrl+s进行约束文件的保存(约束文件里就是刚才对引脚、电压标准等的约束)
现在,我们设计文件、仿真文件、约束文件就都写好了,可以看一下下面的图:

这就是刚才我们创建的设计文件、仿真文件、约束文件,然后再点一次Run Implementation,因为我们更改了约束文件,所以重新进行一下编译和布局布线操作,具体的对话框的提示都很简单,大概意思就是文件已经改变了是否重新编译这种意思,点击yes重新编译、布局布线就好了,然后布局布线在这里也就结束了
六、生成比特流文件
现在已经可以生成比特流文件了(这个文件就是烧录到FPGA里的文件),点击左侧的Generate Bitstream,如下图所示:

点一些框的ok、yes之类的,然后生成比特流文件成功(如果不成功,考虑是约束文件的问题,这里不再对约束文件进行太过详细的解释,可以百度约束文件的作用,然后查看自己刚才保存的约束文件是否有问题,通常ctrl+s,如果有默认的没有改变的引脚号,它不会保存在约束文件里,自己添加即可)
七、烧录
接下来就是烧录操作了,点击左侧导航栏的Opmen Hardware Manager,然后点击Open Target 然后点击 Auto Connect进行连接,如下图所示:

然后点击Program Device 选择型号

出现下图,直接点program就好

现在文件就可以烧录到FPGA里了,观察上板后的情况即可