1.简介
1.1 接口是什么
接口是 前后端通信的桥梁
简单理解:一个接口就是 服务中的一个路由规则 ,根据请求响应结果
接口的英文单词是 API (Application Program Interface),所以有时也称之为 API 接口
这里的接口指的是『数据接口』, 与编程语言(Java,Go 等)中的接口语法不同
1.2 接口的作用
实现 前后端通信
1.3 接口的开发与调用
大多数接口都是由 后端工程师 开发的, 开发语言不限
一般情况下接口都是由 前端工程师 调用的
1.4 接口的组成
一个接口一般由如下几个部分组成
请求方法
接口地址(URL)
请求参数
响应结果
一个接口示例 https://www.free-api.com/doc/325
体验一下: https://api.asilu.com/idcard/?id=371522199111299668
2、RESTful API
RESTful API 是一种特殊风格的接口,主要特点有如下几个:
URL 中的路径表示 资源,路径中不能有 动词,例如create , delete , update 等这些都不能有
操作资源要与 HTTP 请求方法 对应
操作结果要与 HTTP 响应状态码 对应
规则示例:
| 操作 | 请求类型 | URL | 返回 |
| 新增歌曲 | POST | /song | 返回新生成的歌曲信息 |
| 删除歌曲 | DELETE | /song/10 | 返回一个空文档 |
| 修改歌曲 | PUT | /song/10 | 返回更新后的歌曲信息 |
| 修改歌曲 | PATCH | /ong/1s0 | 返回更新后的歌曲信息 |
| 获取所有歌曲 | GET | /song | 返回歌曲列表数组 |
| 获取单个歌曲 | GET | /song/10 | 返回单个歌曲信息 |
扩展阅读: https://www.ruanyifeng.com/blog/2014/05/restful_api.html
3. json-server
json-server 本身是一个 JS 编写的工具包,可以快速搭建 RESTful API 服务
官方地址: https://github.com/typicode/json-server
操作步骤:
全局安装 json-server
npm i -g json-server
创建 JSON 文件(db.json),编写基本结构
{"song": [{ "id": 1, "name": "干杯", "singer": "五月天" },{ "id": 2, "name": "当", "singer": "动力火车" },{ "id": 3, "name": "不能说的秘密", "singer": "周杰伦" }]
}以 JSON 文件所在文件夹作为工作目录,执行如下命令
json-server --watch db.json
默认监听端口为 3000
4. 接口测试工具
介绍几个接口测试工具
apipost https://www.apipost.cn/ (中文)
apifox https://www.apifox.cn/ (中文)
postman https://www.postman.com/ (英文)
5.会话控制
1.介绍
所谓会话控制就是 对会话进行控制
HTTP是一种无状态的协议,无法区分多次请求是否来自于同一个客户端,无法区别用户
而产品中又大量存在的这样需求,所以我们需要通过 会话控制 来解决该问题
常见的会话控制技术有三种L
Cookie
session(会话)
token (标识)
2.Cookie
2.1 cookie是什么
cookie是HTTP服务器向用户浏览器发送一段数据保存在本地
cookie 是保存在浏览器的一小块数据
cookie 是按照域名划分保存的
简单实例:
| 域名 | cookie |
|---|---|
| www.baidu.com | a=100; b=200 |
| www.bilibili.com | xid=1020abce121; hm=112411213 |
| jd.com | x=100; ocw=12414cce |
2.2 cookie 的特点
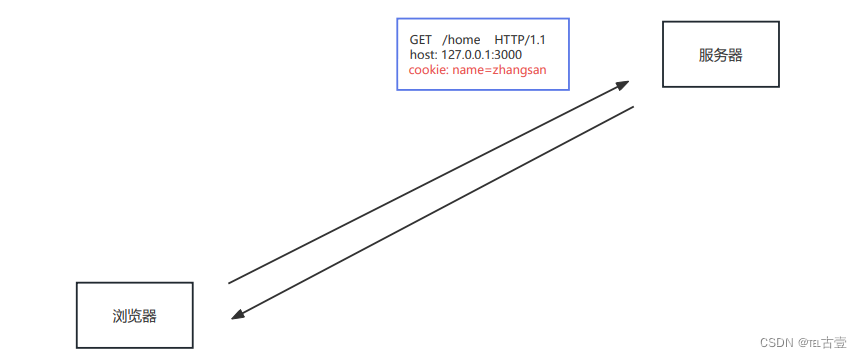
浏览器向服务器发送请求时,会自动将 当前域名下 可用的 cookie 设置在请求头中,然后传递给服务器
2.3 cookie的运行流程
填写账号和密码校验身份,检验通过后下cookie

有了cookie之后,后续向服务器发送请求时,就会自动携带cookie

2.4 浏览器操作cookie
浏览器操作cookie的操作,使用相对较少,了解即可
1.禁用所有cookie
2. 删除cookie
3.查看cookie
2.5 cookie 的代码操作
设置cookie
const express = require('express')
const app = express()
app.get('/set-cookie', (req, res) => {// res.cookie('username','guyi')// 不带时效的 浏览器关闭时销毁res.cookie('email', '12345678@qq.com', { maxAge: 30 * 1000 })// 带时效的 30s后销毁res.send('hello world')})
app.listen(8080, () => {console.log('服务已经启动了~~~');
})删除cookie
// 删除cookie
app.get('/remove-cookie', (req, res) => {// 调用方法删除cookieres.clearCookie('email')res.send('删除成功')})读取cookie
// 读取cookie
app.get('/get-cookie', (req, res) => {// 获取cookieconsole.log(req.cookies)res.send(`登录成功${req.cookies.title}}`)
})express 中可以使用cookie-parser进行处理
const express =require('express');
//1. 安装 cookie-parser npm i cookie-parser
//2. 引入 cookieParser 包
const cookieParser = require('cookie-parser');const app = express();//3. 设置 cookieParser 中间件
app.use(cookieParser());//4-1 设置 cookie
app.get('/set-cookie', (request, response) => {// 不带时效性 会在浏览器关闭的时候,销毁response.cookie('username','wangwu');// 带时效性response.cookie('email','23123456@qq.com', {maxAge: 5*60*1000 });//响应response.send('Cookie的设置');
});//4-2 读取 cookie
app.get('/get-cookie', (request, response) => {//读取 cookieconsole.log(request.cookies);//响应体response.send('Cookie的读取');
});//4-3 删除cookie
app.get('/delete-cookie', (request, response) => {//删除response.clearCookie('username');//响应response.send('cookie 的清除');
});//4. 启动服务
app.listen(3000, () => {console.log('服务已经启动....');
});
不同浏览器中的 cookie 是相互独立的,不共享
3.session
3.1 session 是什么
session 是保存在 服务器端 的一块儿数据,保存当前访问用户的相关信息
3.2 session 的作用
实现会话控制,可以识别用户的身份,快速获取当前用户的相关信息
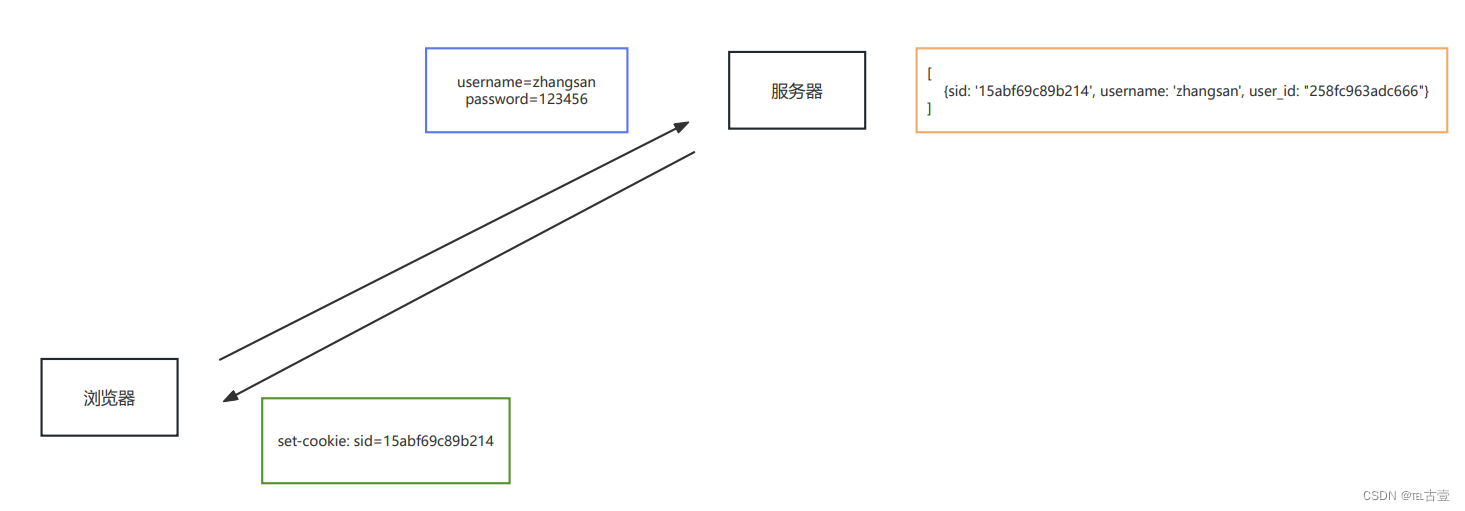
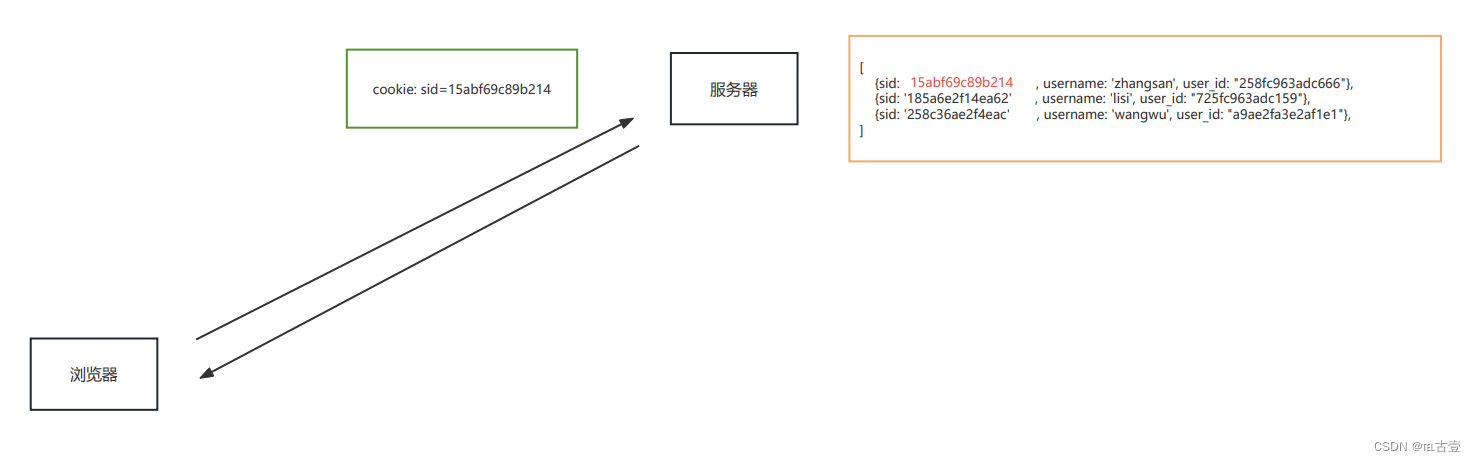
3.3 session 运行流程
填写账号和密码校验身份,校验通过后创建 session 信息,然后将 session_id 的值通过响应头返回给浏览器


3.4 session 的代码操作
session中间件配置
express中可以使用express-session对session进行操作
安装包 npm i express-session connect-mongo链接数据库,可以对数据库进行操作
const express = require('express');
//1. 安装包 npm i express-session connect-mongo
//2. 引入 express-session connect-mongo
const session = require("express-session");
const MongoStore = require('connect-mongo');const app = express();//3. 设置 session 的中间件
app.use(session({name: 'sid', //设置cookie的name,默认值是:connect.sidsecret: 'atguigu', //参与加密的字符串(又称签名) 加盐saveUninitialized: false, //是否为每次请求都设置一个cookie用来存储session的idresave: true, //是否在每次请求时重新保存sessionstore: MongoStore.create({mongoUrl: 'mongodb://127.0.0.1:27017/project' //数据库的连接配置}),cookie: {httpOnly: true, // 开启后前端无法通过 JS 操作maxAge: 1000 * 300 // 这一条 是控制 sessionID 的过期时间的!!!},
}))//创建 session session的设置
app.get('/login', (req, res) => {//设置sessionreq.session.username = 'zhangsan';req.session.email = 'zhangsan@qq.com'res.send('登录成功');
})//获取 session
app.get('/home', (req, res) => {console.log('session的信息');console.log(req.session.username);// 检测 session 是否存在用户数据if (req.session.username) {res.send(`你好 ${req.session.username}`);}else{res.send('登录 注册');}
})//销毁 session
app.get('/logout', (req, res) => {//销毁session// res.send('设置session');req.session.destroy(() => {res.send('成功退出');});
});
app.listen(3000, () => {console.log('服务已经启动, 端口 ' + 3000 + ' 监听中...');
});
6. session 和 cookie的区别
cookie 和 session 的区别主要有如下几点:
1.存在的位置
cookie:浏览器端
session:服务端
2.安全性
cookie 是以明文的方式存放在客户端的,安全性相对较低
session 存放于服务器中,所以安全性 相对 较好
3.网络传输量
cookie 设置内容过多会增大报文体积, 会影响传输效率
session 数据存储在服务器,只是通过 cookie 传递 id,所以不影响传输效率
4.存储限制
浏览器限制单个 cookie 保存的数据不能超过 4K ,且单个域名下的存储数量也有限制
session 数据存储在服务器中,所以没有这些限制
7. token
7.1 token是什么
token是服务端生产并返回给HTTP客户端的一串加密字符串,token中保存着用户信息
7.2 token 的作用
实现绘画控制,可以识别用户的身份,主要用于移动端APP
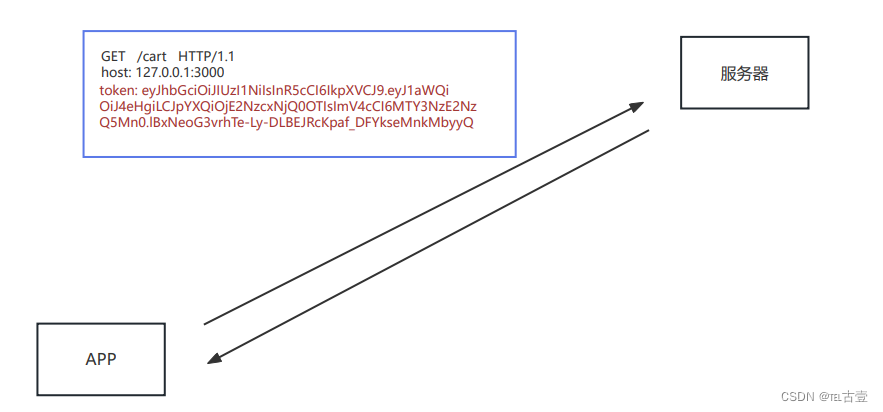
7.3 token 的工作流程
填写账号和密码校验身份,校验通过后响应 token,token 一般是在响应体中返回给客户端的

后续发送请求时,需要手动将token添加在请求报文中,一般是放在请求头中

7.4 token 的特点
服务端压力更小
数据存储在客户端
相对更安全
数据加密
可以避免 CSRF(跨站请求伪造)
扩展性更强
服务间可以共享
增加服务节点更简单
8. JWT
JWT(json Web Token)是目前最流行的跨域认证解决方案,可用于基于token的身份验证
JWT 使token的生成与校验更规范
使用jsonwebtoken包来操作token
// 导入jsonwebtoken
const jwt = require('jsonwebtoken');
// 创建token
// jwt.sign(用户数据,加密的字符串,配置对象 token的生命周期)
let token = jwt.sign({name: 'guyi',
}, 'guyi',{ expiresIn: 10 }) // 单位是秒
console.log(token);// 校验token
// jwt.verify(检验的token,参与加密的字符串,callback)
jwt.verify(token, 'guyi', (err, data) => {if (err) {console.log('token失效了');} else {console.log('token有效');}
});扩展阅读:https://www.ruanyifeng.com/blog/2018/07/json_web_token-tutorial.html
![[C++] 如何使用Visual Studio 2022 + QT6创建桌面应用](https://img-blog.csdnimg.cn/direct/49d3502963724e4fa2bfed7baab0440c.png)