
本文由ScriptEcho平台提供技术支持
项目地址:传送门
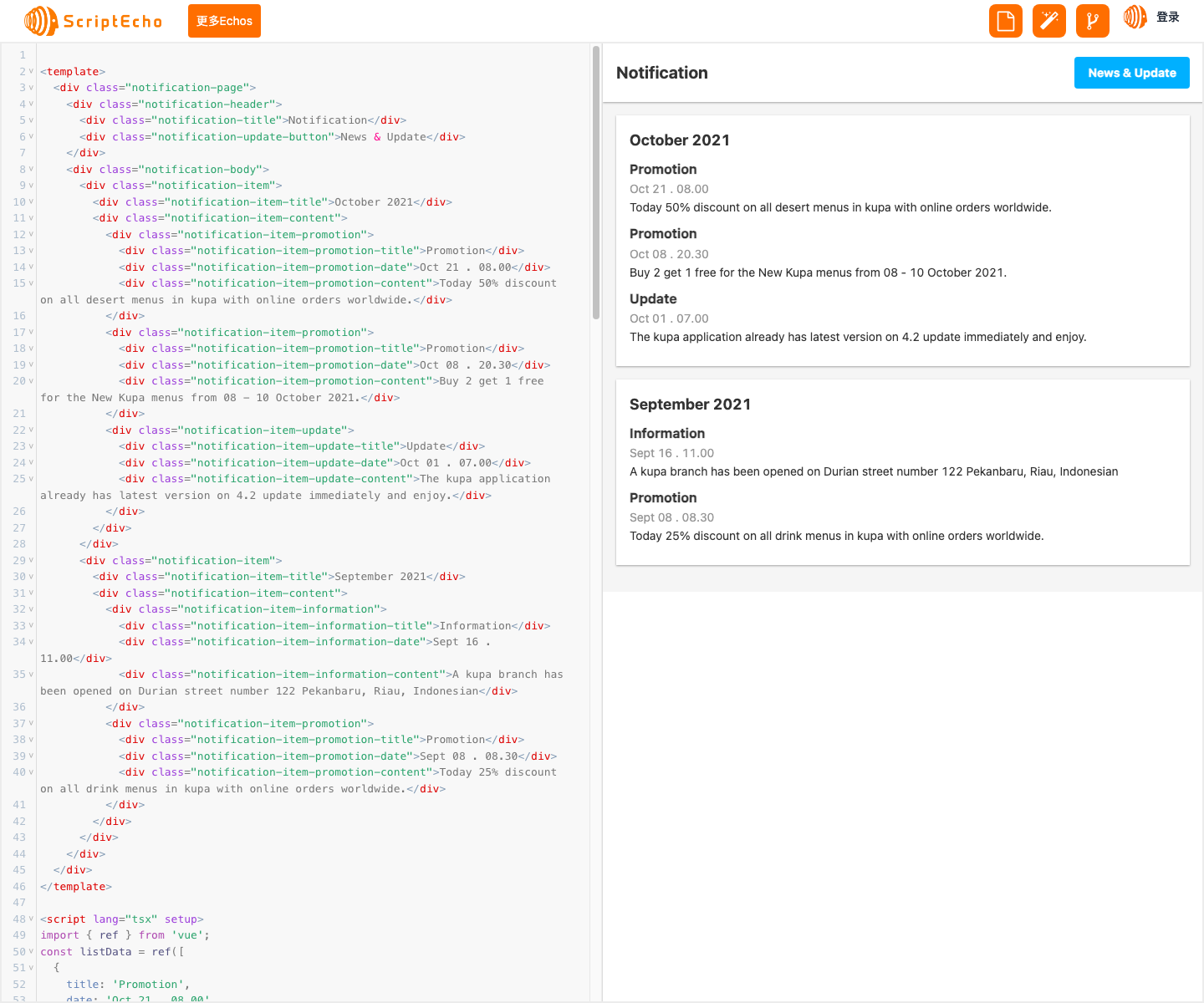
Vue.js 通知页面组件
应用场景
通知页面组件是用于在应用程序中显示通知和更新的通用组件。它通常用于在仪表板或个人资料页面中显示来自服务器或其他应用程序的信息。
基本功能
该组件提供以下基本功能:
- 显示一个带有标题和内容的通知列表
- 根据通知类型(例如促销、更新或信息)对通知进行分类
- 允许用户轻松滚动浏览通知
功能实现步骤及关键代码分析
步骤 1:创建数据模型
我们首先创建一个 listData 数组,其中包含每个通知的标题、日期和内容:
const listData = ref([{title: 'Promotion',date: 'Oct 21 . 08.00',content: 'Today 50% discount on all desert menus in kupa with online orders worldwide.'},// ...
])
步骤 2:创建组件模板
接下来,我们创建组件模板,它将使用 listData 数组来生成通知列表:
<template><div class="notification-page"><div class="notification-header"><div class="notification-title">Notification</div><div class="notification-update-button">News & Update</div></div><div class="notification-body"><div class="notification-item" v-for="item in listData" :key="item.date"><div class="notification-item-title">{{ item.title }}</div><div class="notification-item-content"><div class="notification-item-promotion"><div class="notification-item-promotion-title">{{ item.title }}</div><div class="notification-item-promotion-date">{{ item.date }}</div><div class="notification-item-promotion-content">{{ item.content }}</div></div><!-- ... --></div></div></div></div>
</template>
步骤 3:添加样式
最后,我们添加样式来美化组件的外观:
.notification-page {width: 100%;height: 100%;background-color: #f5f5f5;
}// ...
总结与展望
开发这个通知页面组件的过程是一个很好的学习体验。我了解了如何使用 Vue.js 的响应式数据和模板系统来构建动态且可重用的组件。
未来,该组件可以进一步扩展和优化,例如:
-
添加对不同通知类型(例如错误或警告)的支持
-
实施实时通知,以便当有新通知时自动更新列表
-
允许用户过滤和搜索通知
更多组件:

获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群: